최근 디지털 노마드 등 다양한 파이프라인 만들기의 인기가 높아지면서
자연스럽게 떠오르고 있는 제휴 마케팅 서비스가 있습니다.
바로 <쿠팡 파트너스> 온라인 제휴마케팅 서비스 입니다. 아마 네이버 블로그나 패시브 인컴 등 파이프라인에 대해 조금이라도 공부해보신 분이라면 알고 계시는 서비스라고 생각됩니다.
오늘은 <쿠팡 파트너스> 배너를 사이드바에 다는 방법과
약간의 유의사항에 대해 살펴보도록 하겠습니다.

여러분들은 <쿠팡 파트너스>에 대해 어디까지 알고 계시나요?
쿠.파의 정책은 전혀 읽어보지도 않은 채 무작정 시작했다가는 큰 코 다칠수도 있습니다.
간략하게 중요한 정책 몇가지를 뽑아와봤는데요, 시작 전에 꼭! 읽어보시고 사이드바에 배너를 다시기 바랍니다.
1. 쿠팡 파트너스란?
'쿠팡 파트너스'는 쿠팡에서 운영하는 온라인 제휴마케팅 서비스이며 홈페이지, 블로그, SNS 등을 사용하는 사람이라면 누구나 이용할 수 있습니다. 쿠팡에서 판매되는 상품을 자신의 페이지에 노출하여 구매가 발생하면 광고비를 지급해 드립니다.
2. 수익은 어떤 구조로 발생하게 되나요?
회원님께서 생성하신 링크/배너 등으로 고객이 접속하여, 접속 시간 기준 24시간 내에 발생한 모든 구매액에 대해 수익이 집계됩니다. 이때 수익은 구매 상품의 카테고리에 따라 수익 지급률이 계산되며, 카테고리별 자세한 수익 지급률은 운영정책을 참고해주세요.
3. 내가 배너를 클릭해서 구매를 해도 똑같이 수익을 받을 수 있나요?
파트너스 가입 후에도 기존과 같이 쿠팡 이용은 얼마든지 가능합니다.
다만, 본인 링크를 통한 구매활동은 쿠팡 파트너스의 운영 목적에 부합하지 않는 활동으로 간주됩니다.
따라서 본인 링크를 통한 구매금액은 실적에 반영되지 않습니다.
해당 광고를 통해서 실제로 구매가 이루어졌을때 수익으로 인정이 됩니다.
다만 구매자가 반품 또는 취소를 하는 경우에는 수익금 인정이 되지 않습니다.
4. 어느 사이트에서든 다 게재할수 있나요?
광고 링크는 회원님이 본인의 광고 채널로 등록한 범위 내에서만 인정이 되며, 사전에 협의되지 않은 사이트에 게재하실 경우에는 불이익이 생길 수 있습니다.
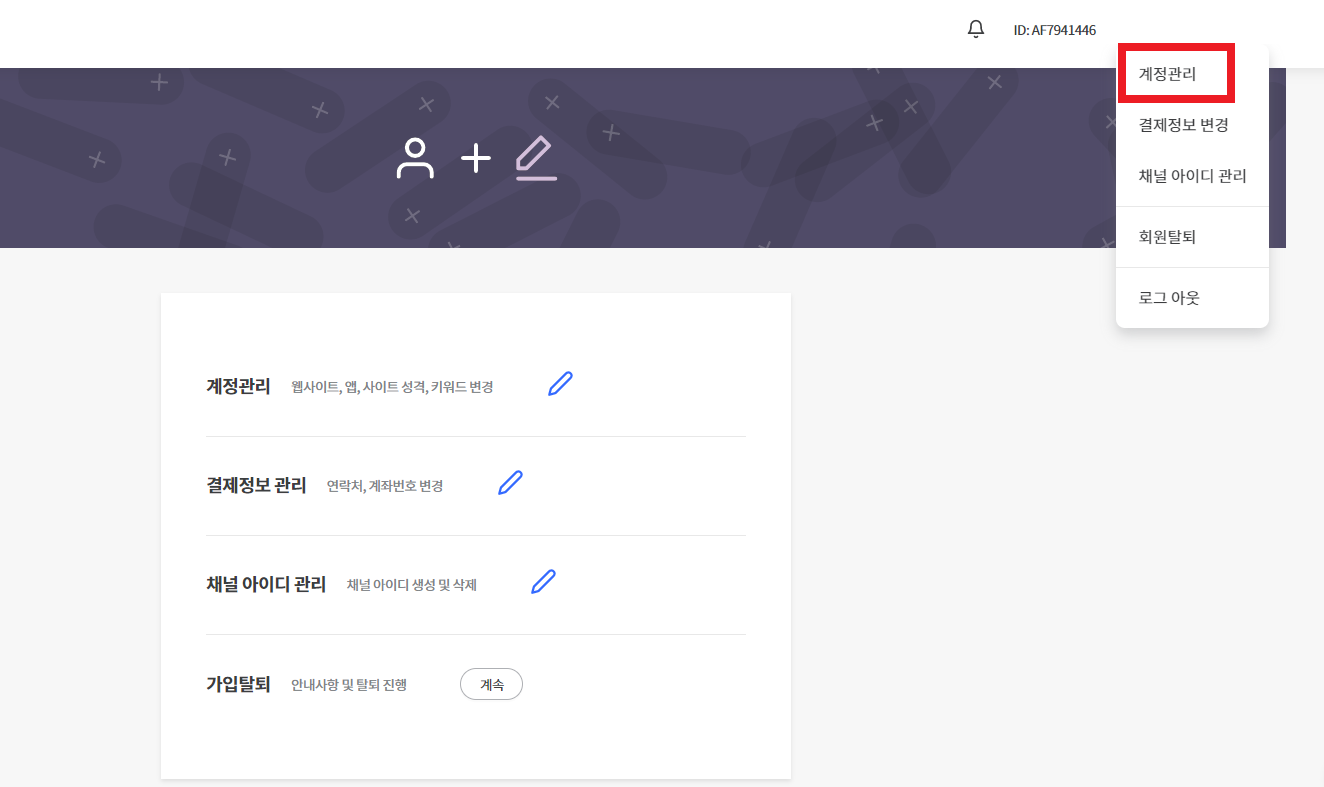
추가로 활동하실 웹사이트는 우측 상단 '계정관리'에서 추가하실 수 있습니다.
티스토리 블로그에 쿠팡 파트너스 배너 "사이드바"에 다는 방법
Step 1. 쿠팡 파트너스 홈페이지 접속하여 회원 가입 후 [링크 생성] 클릭
(아래의 이미지를 클릭하면 쿠팡 파트너스 홈페이지로 이동합니다.
회원가입 하실 때 추천인 없으시면 AF7941446 입력 부탁드립니다.)
Step 2. 다이나믹 배너 클릭

링크 중에서 본인이 원하는 목적에 따라 상품링크, 간편 링크 등등으로 만드시면 됩니다.
다만 이번 포스팅에서는 사이드바에 게재할 목적이기 때문에 [다이나믹 배너]로 만드시는 것을 권장드립니다.
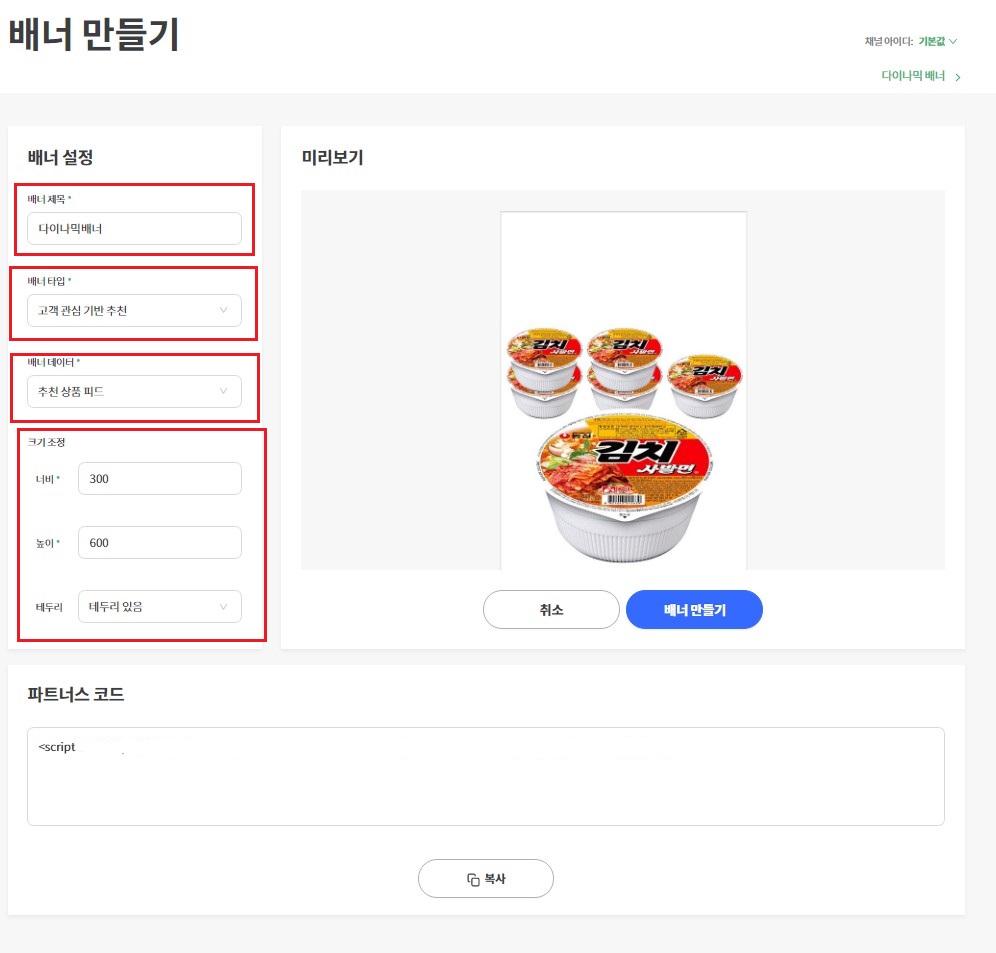
Step 3. 배너 설정하기

배너 제목은 '본인'이 나중에 배너를 여러개 만들었을 때 어느 사이트에 어디 위치에 게재한 것인지
구분하기 좋은 문구로 넣어주세요. 저는 예를들어 티스토리_사이드바_다이나믹 이런식으로 표시하였습니다.
배너타입도 선택해주시면 되는데 [고객관심 기반 추천]이 가장 무난하다고 생각합니다.
크기조정도 본인의 마음대로 설정할 수 있습니다. 저는 티스토리 저의 #북클럽 스킨에 맞춰서 300*600으로 지정하였습니다.
모두 설정하고 나서 <배너만들기>를 클릭하시면 하단에 [파트너스 코드]라고 코드가 생성됩니다.
그러면 [복사]를 눌러주세요!
Step 4. 티스토리 설정 화면에서 [플러그인] 클릭하기

Step 5. 다양한 플러그인 중 [배너 출력] 클릭하기

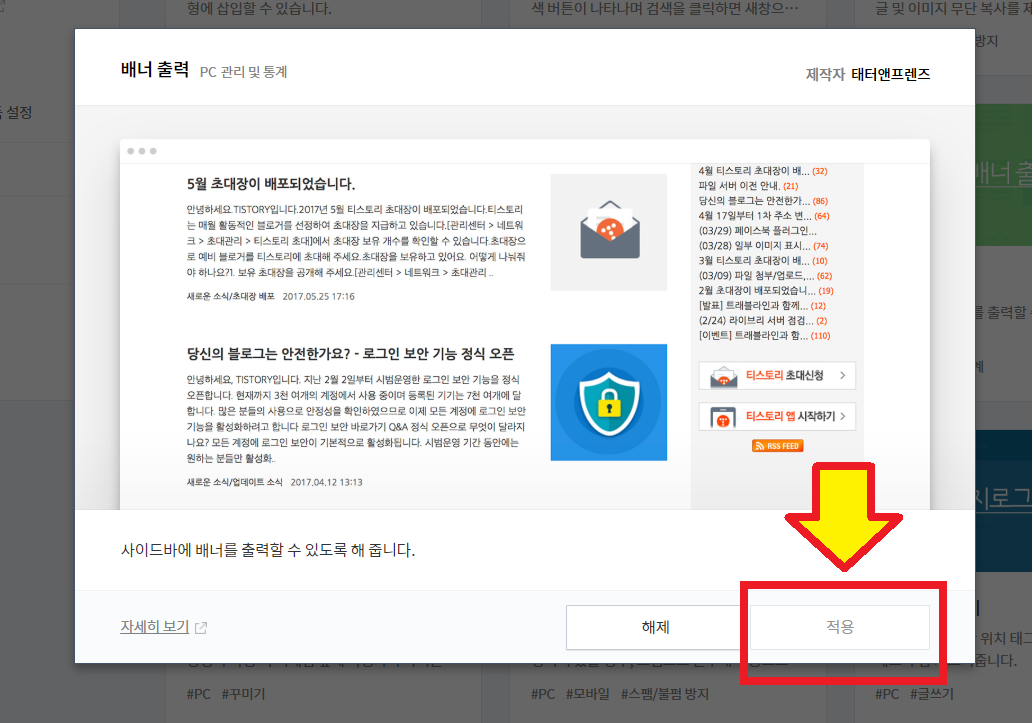
Step 6. [적용] 클릭하기

Step 7. 적용 후 [꾸미기-사이드바] 클릭하기

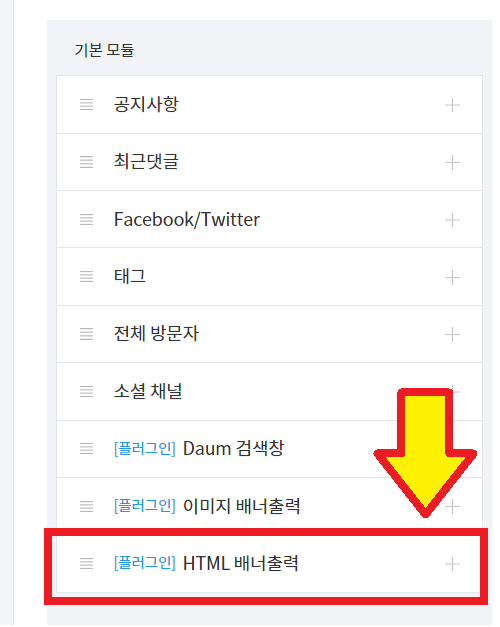
Step 8. 사이드바에서 [HTML 배너출력] 옆의 + 버튼 클릭하기

기본 모듈은 스킨에 따라 다르기 때문에 내용은 신경쓰지 마시고,
[플러그인] HTML 배너출력에서 오른쪽에 + 버튼을 눌러서 사이드바에 추가해주세요.
(스킨에 따라) 사이드바1, 사이드바2, 사이드바3 이라고 뜰 경우 본인이 원하는 위치에 하셔도 전혀 상관 없습니다.
Step 9. [편집] 클릭하기

Step 10. 아까전에 복사한 쿠.파 코드 붙여넣기

[편집]을 누르시면 위와 같은 화면에 뜰텐데요, 이름은 아까와 마찬가지로 본인이 구분하기 편하게
작성해주시면 되고, HTML소스 라고 되어있는 박스 부분에 아까전에 복사한 [쿠.파 코드]를 붙여넣기 해주시면 됩니다.
Step 11. 모두 작업을 끝마치면 반드시 [변경사항 저장] 클릭하기

초반에 저지르는 실수중 한가지 인데요, 위의 [변경사항 저장]을 클릭하지 않으면
지금까지 한 작업이 모두 저장되지 않습니다. 반드시 마무리는 저장을 꾹 눌러주시기 바랍니다.
위의 과정을 모두 잘 따라오셨다면 분명 티스토리 사이드바 영역에 쿠팡 파트너스 다이나믹 배너가 보이실거에요.
간혹가다 쿠팡 파트너스 배너가 사이드바에 위치하지 않고 화면 맨 하단에 보이는 오류가 발생하기도 합니다. (스킨에 따라서) 저는 이런 경우 쿠팡 파트너스 배너의 사이즈를 조금 더 작게 조정하였더니 원하는 위치에 제대로 삽입되었습니다. 참고부탁드립니다.
유 의 사 항

제가 포스팅 제일 처음에도 말씀드렸지만 반드시 쿠.파 회원가입 후 [계정관리]에 들어가셔서 사이트 등록을 꼭 하셔야 합니다.

내가 배너를 게재할 사이트를 등록을 해야합니다. 등록하지 않은 채널에서 광고활동을 하게 될 경우 부정행위로 간주된다고 합니다. 이 점 꼭!! 유의해주세요.

추천인 코드에 따로 등록할 번호가 없다면! 이 글이 도움이 되셨다면, AF7941446 입력 해주세요.
예전에는 추천인 코드 등록하면 어떤 이벤트를 했던 것 같은데 지금은 무슨 혜택이 있는지는 잘 모르겠습니다.
[Travel journal 글 더보기]
'티스토리·블로그' 카테고리의 다른 글
| 티스토리 사이드바 광고 간격 조절 (최신버전) (0) | 2020.09.18 |
|---|---|
| 티스토리 사이트 등록 : 블로그 검색 (네이트) (0) | 2020.09.17 |
| google 애드 센스 웹 사이트 추가하는 방법 (인터넷 부업) (0) | 2020.09.16 |
| [블로그 꿀팁] 손쉽게 이미지 배경 꾸미기 (블로그 체류시간 높이는 방법) (0) | 2020.09.16 |
| 티스토리 블로그에 파비콘 만드는 방법 및 무료 아이콘 사이트 (0) | 2020.09.15 |





댓글